Skins
I WebMan styrs det huvudsakliga utseendet i första hand av ett "Skin". Ett Skin består av några filer och stilmallar skapade av webb-designern. Det kan finnas hur många Skins som helst att välja mellan, men varje webbplats kan bara ha ett i taget. I varje Skin kan man ställa in utseende och funktion för varje webbplats separat. Man kan t ex lägga till och använda flera typsnitt, eller ändra färg och storlek på rubriker, text och bakgrund. Den avancerade användaren kan också skriva egna stilmallar (css) direkt i Webman, utöver de som redan finns. Utöver inställningar i Skinnet har varje mall och varje sida dessutom egna inställningar för utseende och funktion som kan utöka eller ändra (övertrumfa) Skinnets inställningar.
Sidmallar (Templates)
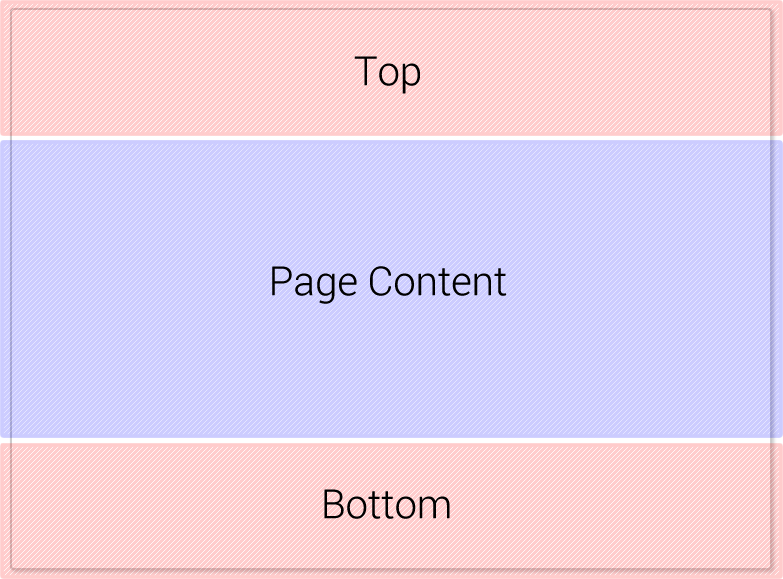
Varje webbplats har ett Skin och inställningar. Ett Skin kan i princip utformas hur som helst, men det måste ha utmätta platser för sidmallarna i sin layout. Vanligast och enklast är att layouten i ett Skin består av ett huvud (top, header) och en fot (bottom, footer) och att området däremellan reserveras för mallarna med deras innehåll (Page Content):

Bilden visar hur ett Skin kan vara uppbyggt. Mellandelen (Page Content) är reserverad för mallen som sidan har. Varje webbsida på webbplatsen har bara en mall, men en mall kan anändas av många sidor.
