Design
Under fliken Design kan man ändra på webbplatsens stil och utseende. Här finns 5 avdelningar.

- Skin
Färdiga, valbara skin med övergripande layout, stilmallar mm. Här kan man även ställa in grundläggande färger i varje skin. - Google fonts
En dynamisk lista med länkar till Googles fria typsnitt. - Webb fonts (woff)
En dynamisk lista med woff-typsnitt som finns på servern. Man kan även ladda upp sina egna typsnitt här. - Font styles
Stilmallar för rubriker och texter. Typsnitt, storlek, vikt, case och färg. - Custom CSS
En textruta där man kan skriva sin egen css-stilmall, och även här kan man använda sig av ovanstående typsnitt.
Skin
Ett Skin består av några filer som webbdesignern skapat. Skinnet bygger tillsammans med mallarna upp varje webbsida. Varje webbplats måste ha ett skin och det används av alla mallar och webbsidor på hela webbplatsen. Skinnet ramar in innehållet så att hela webbplatsen byter look och känsla när man byter skin.
Byta skin
Man kan bara se och välja skin om det finns fler än ett installerat. Det aktuella skinnet har i så fall en röd ram. Välj ett annat genom att trycka på det. Den röda ramen flyttas och när man sedan uppdaterar blir det nya skinnet aktivt. I exemplet nedan finns tre skin att välja mellan: bouncy, webman_24.1 och wp_flight.

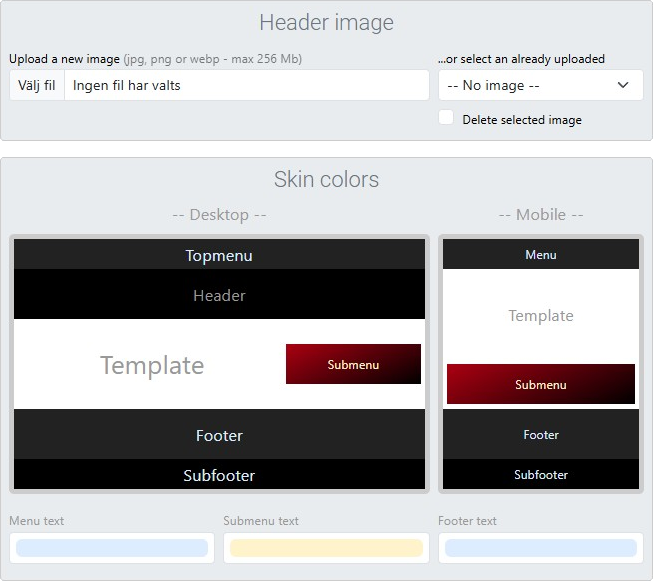
Header image och Skin colors
Ett skin är inte helt statiskt, varje skin har en rad inställningar som också kan ändra på hela webbplatsens karaktär. En webbplats ser olika ut om den visas i en dator eller en telefon. På en dator kan man ställa in en Header-bild, en liggande avlång bild, som visas som bakgrund i sidhuvudet. Sidhuvudet och därmed också headerbilden visas däremot inte alls i mobilläget.
Välj bild för sidhuvudet
I menyn i avdelningen Header image kan man välja mellan redan uppladdade header-bilder, eller så kan man ladda upp en ny för att sedan välja den i menyn. Kryssa i Delete selected image och välj en i menyn för att radera den. Man kan ladda upp några stycken och pröva att växla mellan dem för att se vilken som passar bäst. Vald bild visas som en miniatyr i förhandsvisningen bakom ordet Header. Om ingen bild väljs visas istället bakgrundsfärgen.

Skin colors
Man ställa in bakgrunds- och textfärger på dator och telefon. I avdelnigen Skin colors visas en förhandsvisning, till vänster Desktop (dator) och till höger Mobile (telefon). De olika avdelningarnas namn (Topmenu, Menu, Header osv.) är de områden i skinnet där färgerna kan ändras, och den vita yta där det står Template är platsen där sidornas innehåll placeras. I de tre färgväljarna undertill väljs textfärger till de olika områdena. Alla val som görs avspeglas direkt i förhandsvisningen och när allt sedan sparas blir de aktiva. Tryck på ett namngivet område i förhandsvisningen för att öppna Background designer och ändra bakgrunden för området (se Panel > Tools > Background designer).
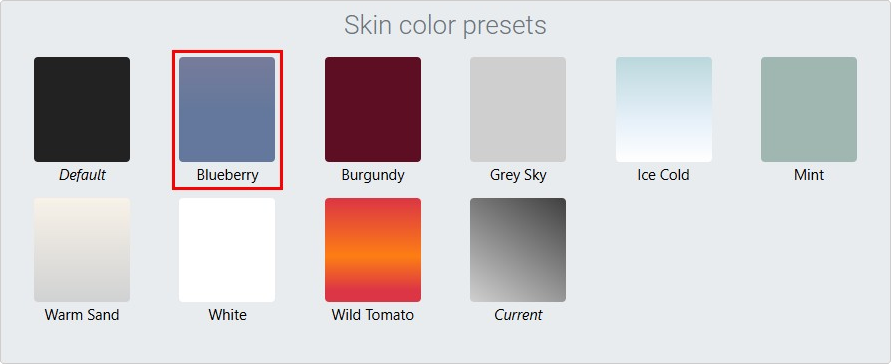
Skin color presets
Här finns några färdiga presets av förinställda skinfärger som man kan utgå ifrån. Tryck på en och se i förhandsvisningen hur det ser ut. Ett tryck på en preset ändrar alla färger på en gång. Default är WebMans standardfärger och Current är de färger som för tillfället är sparade och aktiva. Ändra bakgrunderna på de olika områdena och Spara. Det sparade blir då det nya Current.

Google fonts
Google tillhandahåller ett antal typsnitt som man som kan använda fritt på sin webbplats. Lägg till ett nytt sådant genom att trycka på New Google Font. En ny textrad i listan läggs till.
Gå nu till fonts.google.com, hitta och välj typsnitt att lägga till. Tryck på "Get font" och sedan på knappen "Get embed code". Kopiera koden med "Copy code" (se bild).

Klistra nu in hela den kopierade koden (den som Google vill att du lägger in i head-taggen i html-koden) på den tomma textraden under Font i WebMan. Uppdatera. Nu finns typsnittet tillgängligt för användning.

När man klistrat in koden från Google (enligt ovan) extraheras och sparas typsnittets namn och ev vikt, vilket är den information som systemet behöver för att kunna använda typsnittet. Det är endast namnet som är nödvändigt och det går lika bra att själv spara det manuellt om man vill. När ett Google-typsnitt lagts till på det ena eller andra sättet är det klart att användas. Lägg till så många typsnitt som behövs.
Web fonts (woff)
Om typsnittet man söker efter inte finns hos Google, eller om man av någon anledning inte vill eller kan använda sig av Googles typsnitt kan man ladda upp och lägga till egna typsnitt själv. Dessa typsnitt ska vara i formatet WOFF (Web Open Font Format) och typsnittens filnamn ska vara desamma som typsnittets namn (font-family) med ändelsen ".woff". Om typsnittet laddats upp och uppfyller dessa krav visas de i listan. Kryssa i för att aktivera de önskade typsnitten, spara, och de är klara att användas.

Font styles
Den här avdelningen visar en tabell med möjlighet att förändra typsnitt på ett urval av rubriknivåer, där h1 är den största, samt på brödtexten och i toppmenyn. Man kan ändra typsnitt, storlek, vikt, case (stora eller små bokstäver) och färg. De typsnitt som finns att välja på är de som finns under Google fonts och Webb fonts (woff). Storleken är relativ och angiven i enheten "rem" (relativ storlek till root-elementet), vikten med en siffra, ju högre siffra desto fetare, men vikten kan bero på typsnittets egenskaper. De färger som går att välja är förinställda och hämtas från en konfigurationsfil som webbdesignern skapat.

Custom CSS
Här kan man skriva sin egen CSS. Här finns inga begränsningar. Eventuella regler och selektorer som redan finns i skinnets stilmallar skrivs över.

